Já pensou se os usuários dos seus sistemas pudessem montar análises e relatórios dinâmicos sem a intervenção constante da TI? Mas Jonathan, vou ter que montar uma solução de BI (Business Intelligence), fazer a modelagem, ETL e visualização ? Não necessariamente, pequeno gafanhoto. Quero te apresentar uma biblioteca em JavaScript extremamente poderosa e estável (além de open source): PivotTable.js.
Dá uma olhada no que é possível fazer com poucas linhas de código e consumindo JSON ou CSV da tua aplicação (continua depois da animação) :

Fonte: https://pivottable.js.org/images/animation.gif
Se você já utilizou alguma solução de BI (Qlikview, BO, Pentaho), ou mesmo as funcionalidades de tabela dinâmica do Excel ou OpenOffice Calc, já deve ter se deparado com uma tabela dinâmica (ou tabela pivotante).
Tabela pivotante ou tabela dinâmica
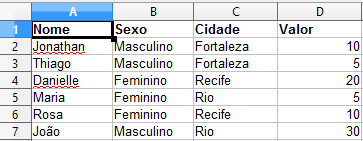
Nunca viu uma tabela pivotante? Apenas como exemplo, no OpenOffice, com os dados já prontos na sua planilha, basta ir no Menu Dados -> Tabela Dinâmica -> Criar -> Seleção atual.

Planilha base para tabela dinâmica
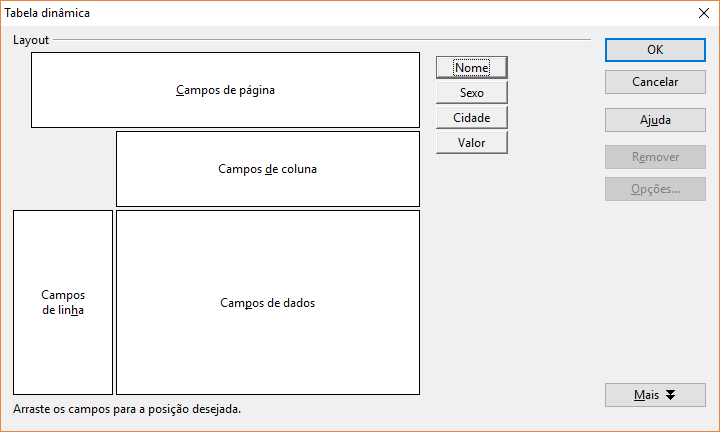
Você vai se deparar com uma tela para selecionar quais campos deseja colocar na linha e quais campos colocar na coluna do seu relatório.

Visão inicial da tabela dinâmica
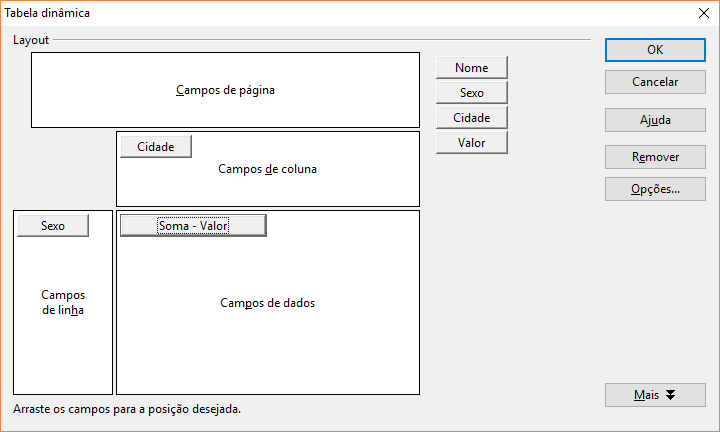
Supondo que desejamos fazer uma análise de Sexo por Cidade somando os valores. É só clicar e arrastar os campos paras as áreas da tabela (campos de linha, campos de coluna ou campos de dados) e pronto.

Campos na linha, coluna e área de dados
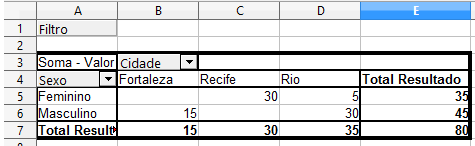
Clique em OK e sua análise está pronta. Fácil, né ?

Tabela dinâmica pronta
PivotTable.js
Então, já pensou disponibilizar algo similar nos seus sistemas? A biblioteca PivotTable.js é opensource (licença MIT) e disponibiliza uma tabela pivotante em JavaScript para a sua aplicação.
Como é em JavaScript, você conseguirá acoplá-la em praticamente qualquer solução web (Java, JS, Rails, Python, …), sendo necessário apenas disponibilizar os dados para a API.
Dá uma olhada nesse código:
$(function(){
$("#output").pivotUI(
[
{color: "blue", shape: "circle"},
{color: "red", shape: "triangle"}
],
{
rows: ["color"],
cols: ["shape"]
}
);
});
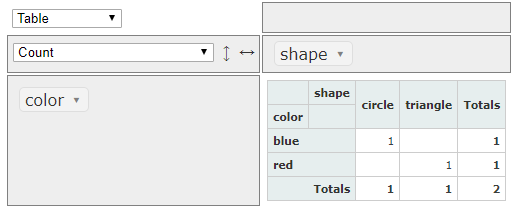
Olha aqui o resultado:

Em essência, você apenas passa para a PivotTable.js um array de objetos e quais campos você deseja que sejam exibidos nas linhas e colunas da tabela pivotante.
Você, desenvolvedor experiente, já deve estar com uma ideia borbulhando aí. Eu sei o que é. Vou ler seus pensamentos:
Se a PivotTable.js precisa apenas dos objetos em JavaScript e o Backend do teu sistema já retorna JSON (JavaScript Object Notation), então a tabela dinâmica será bem fácil de disponibilizar. É isso aí!
Sim, jovem. Com o crescente uso do JSON como formato de transferência de dados, o uso da PivotTable.js fica ainda mais simples. Você também pode disponibilizar no Backend um serviço já consolidando todos os dados (possíveis linhas e colunas) que você gostaria de ter disponíveis em uma tabela dinâmica no teu Frontend.
Quer brincar um pouco com a PivotTable.js ? Na página de exemplos dela você tem muitos e muitos códigos, além da possibilidade de brincar com as tabelas resultantes.
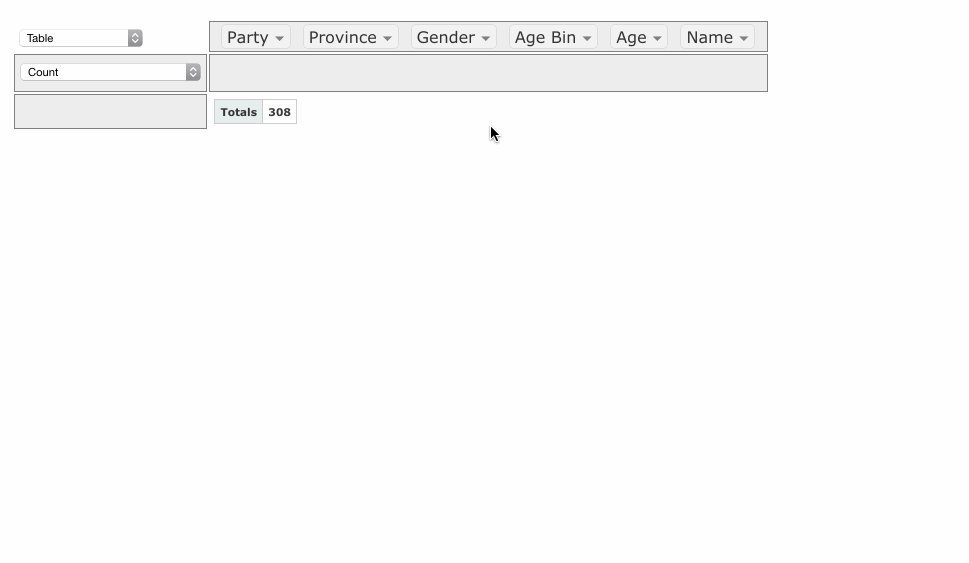
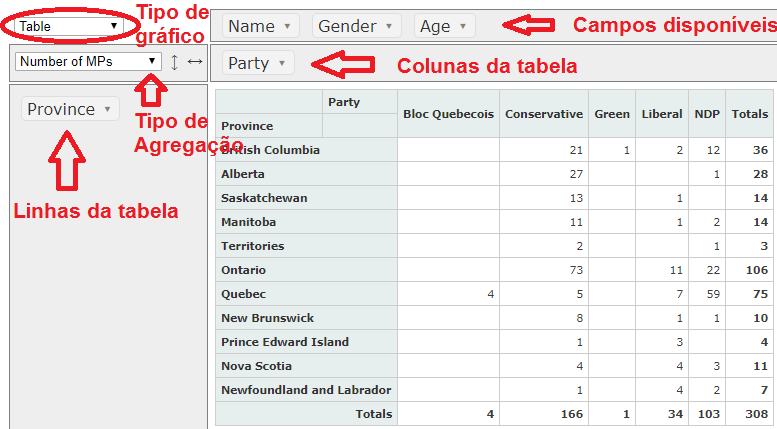
Como primeiro exemplo, dê uma olhada nessa análise do parlamento canadense.

Principais áreas da PivotTable
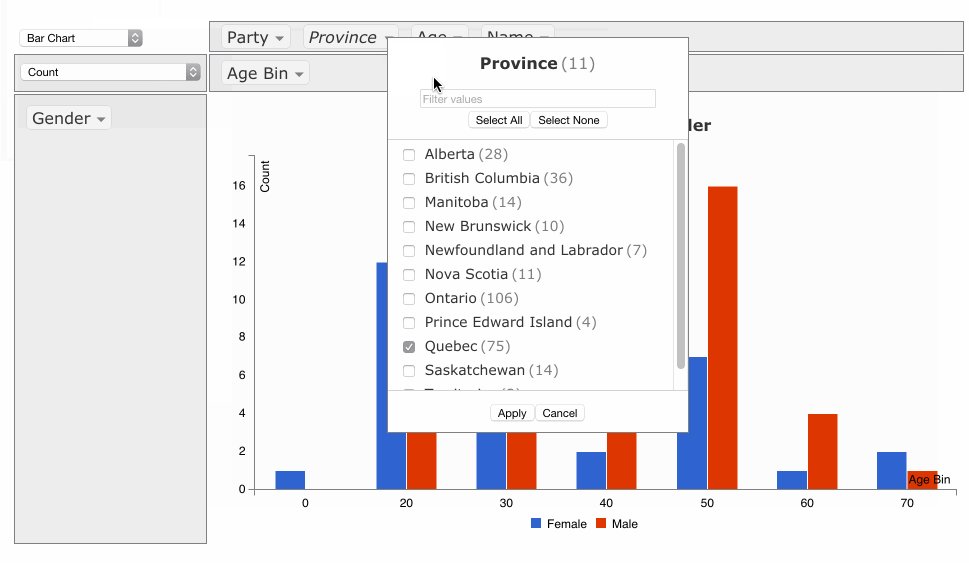
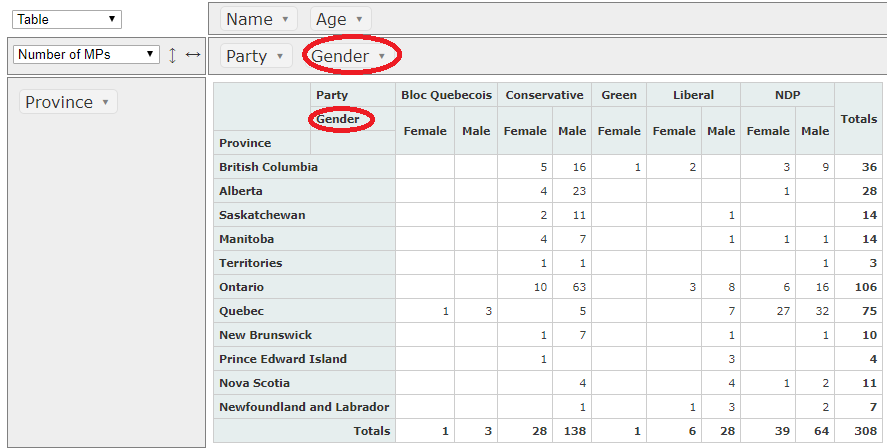
Como você pode observar, os campos disponíveis para uso na PivotTable ficam na parte superior. Para utilizá-los, basta clicar e arrastar para a linha ou para a coluna da tabela. Simples assim! Como exemplo, eu poderia adicionar Gender para a coluna da tabela dinâmica e ficaria com:

Dois campos na coluna
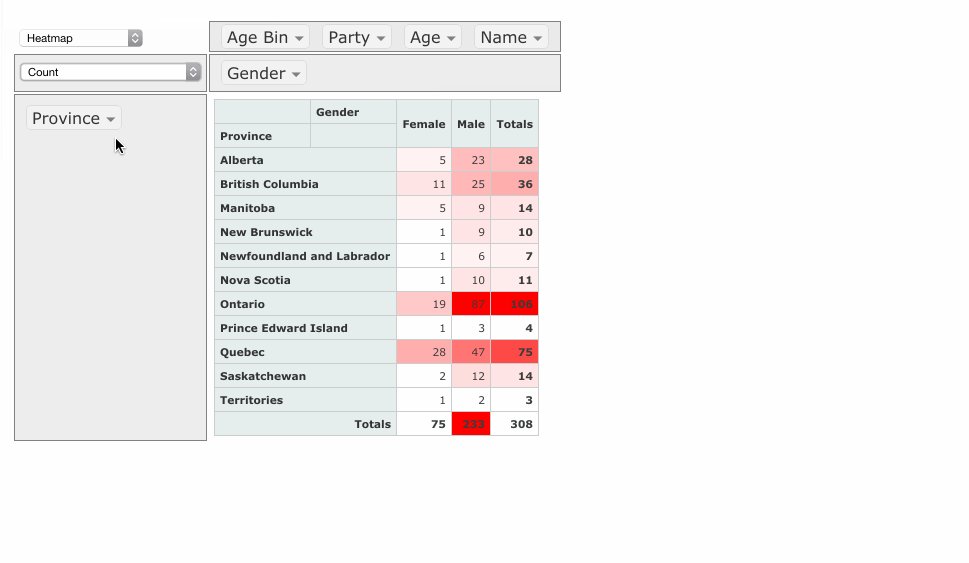
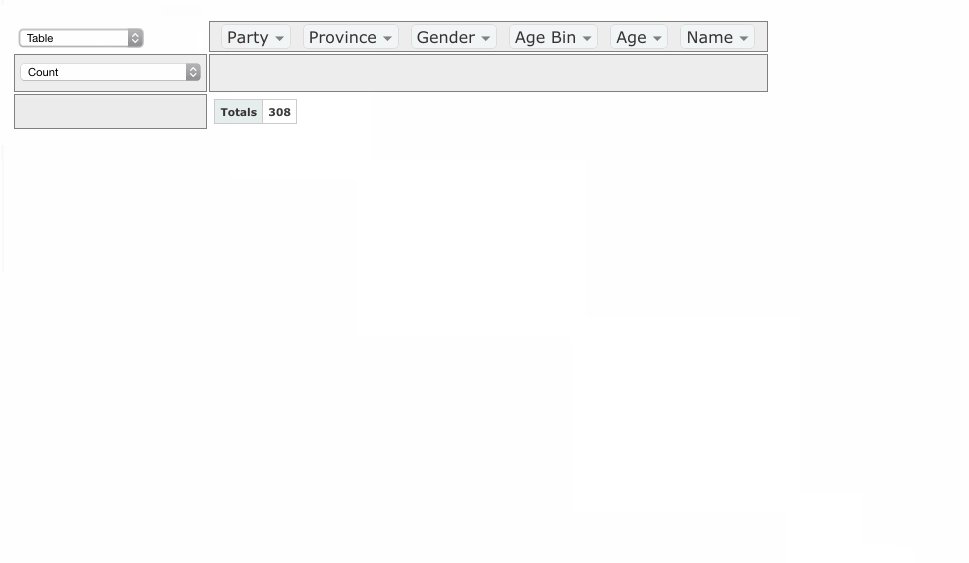
Na área do tipo de gráfico, você tem várias possibilidades (dê uma olhada nesse exemplo):
- Table (tabela): visualização mais simples da tabela;
- Table Barchart (tabela com barras): mostra barras ao lado dos números;
- Heatmap (mapa de calor): deixa mais vermelhas as células com maiores concentrações de dados. Também existem mapas de calor por linhas e por colunas;
- Gráficos diversos: de barra, de linha, de área, de pizza, …
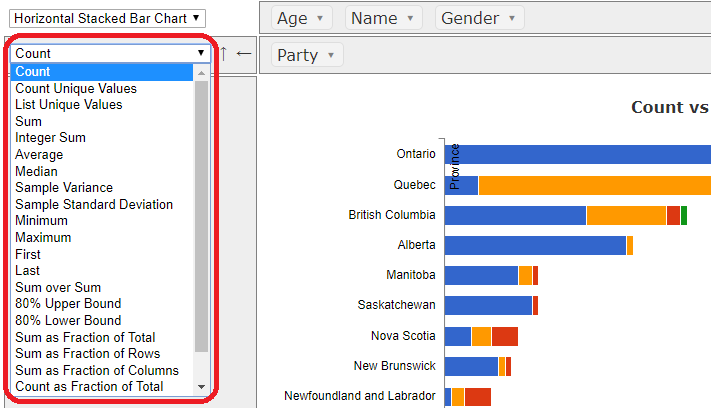
Também existe uma infinidade de tipos de agregações disponíveis:

Tipos de agregação dos valores
Você pode simplesmente contar os resultados em cada célula da tabela dinâmica, pode fazer média, variância, valor mínimo, máximo, soma sobre soma, lista valores na própria planilha e por aí vai.
Seguem algumas possibilidades adicionais de personalização (na página de exemplos você encontrará os códigos):
- Ao clicar em uma célula da tabela mostrar os registros relacionados (adoro essa funcionalidade, além de fazer as análises, os usuários conseguem ver exatamente os registros envolvidos);
- Atributos derivados (a partir de um valor você pode criar novos campos e disponibilizar na tabela);
- Filtros (aquela setinha ao lado do campo serve para filtrar), agregações específicas e ordenações (clique no cabeçalho de uma coluna ou linha da tabela);
- Carregar dados a partir de um CSV;
- Personalizar os labels dos cabeçalhos das linhas e colunas;
- Diversas engines para renderização dos gráficos: D3, C3 e Google Chart;
- Salvar configurações da tabela dinâmica (o usuário monta uma tabela super complexa, daí ele pode salvá-la e reutilizá-la com novos conjuntos de dados);
- Configurações para dispositivos touch screen (nos quais não seria possível clicar e arrastar um campo);
- Exportar os resultados na tabela para Excel;
- Disponível no Npm (Javascript Package Manager) e no Cdnjs (Javascript Content Delivery Network).

Minha experiência com a PivotTable.js tem sido ótima:
- Utilizo há alguns anos e nunca tive dores de cabeça;
- Suporta milhares de registros tranquilamente;
- É executada no cliente;
Restrições
Só é necessário tomar alguns cuidados. Lembre que os dados necessários para trabalhar com a tabela dinâmica precisam ser recuperados a partir do banco de dados, enviados pela rede para o navegador e carregados na memória do cliente.
Se você tem uma grande quantidade de registros envolvidos nesse processo (dezenas de milhares) com alta demanda, você pode estar sobrecarregando seu banco de dados, sua rede ou seus clientes. Nesse caso, é recomendado avaliar uma solução de BI.
Mais exemplos
Para terminar, dá uma olhada nesses dois exemplos:
700 datasets que acompanham o R na PivotTable
Carregue seu próprio CSV para brincar na PivotTable
Esse último exemplo é muito rico: carregue seu CSV e a biblioteca faz o restante. Dá para sentir as inúmeras possibilidades e o poder que podemos dar aos usuários dos nossos sistemas com a PivotTable? Além da simplicidade de codificação …
Já tive a oportunidade de trabalhar com tabelas pivotantes em diversas tecnologias e a PivotTable.js consegue ser até mais simples que algumas das soluções mais disseminadas no mercado (claro, com as limitações que já citei).
E aí, pronto para começar a brincar?
Espero que tenha gostado do conteúdo.
Agradeço se você puder compartilhar esse artigo em suas redes sociais.
Em breve, mais conteúdos de qualidade para você aqui no Blog Eu na TI, o seu Blog sobre Tecnologia da Informação.
Curta nossas páginas nas redes sociais para acompanhar novas postagens.
Um forte abraço e até mais.

Olá, sou Jonathan Maia, marido, pai, apaixonado por tecnologia, gestão e produtividade. Ocupo o cargo de Secretário de Tecnologia da Informação e Comunicação do Tribunal Regional do Trabalho do Ceará (TRT7) desde 2021, onde ingressei como servidor público federal (analista de TIC) no ano de 2010. Fui diretor da Divisão de Sistemas de TIC do TRT7 entre 2018 e 2020 e também tenho experiência prévia na Dataprev, Serpro e Ponto de Presença da Rede Nacional de Ensino e Pesquisa (RNP) no Ceará.
Graduado em ciências da computação pela Universidade Federal do Ceará e especialista em gerenciamento de projetos de TIC pela Universidade do Sul de Santa Catarina. Detentor das certificações em gestão e inovação: Project Management Professional © (PMP), Professional Scrum Master II © (PSM II), Professional Scrum Master I © (PSM I), Professional Scrum Product Owner I © (PSPO I), Kanban Management Professional © (KMP II), Certified Lean Inception Facilitator® (CLF), ISO 31000:2018 Risk Management Professional © e Project Thinking Essentials.
Desenvolvedor Full Stack, possuo experiência em diversas arquiteturas / plataformas de desenvolvimento. Já tive experiências profissionais em redes metropolitanas de alta velocidade (GigaFOR/RNP), business intelligence, desenvolvimento de sistemas, gestão de projetos e produtos, governança, etc. Experiência em dezenas de projetos com abordagens de gestão ágeis, híbridas e tradicionais, incluindo projeto com menção honrosa no Prêmio de Excelência em Governo Eletrônico (e-Gov).
Com dezenas de turmas de capacitação, oficinas ou palestras ministradas nas temáticas de gestão ágil, gestão de projetos, tecnologia, inovação e produtividade nas seguintes instituições: Conselho Superior da Justiça do Trabalho (CSJT), Tribunal de Justiça do Distrito Federal e Territórios (TJDFT), Tribunais Regionais do Trabalho do Ceará (TRT7), Pará e Amapá (TRT8), Sergipe (TRT20), Rio Grande do Norte (TRT21), Tribunais Regionais Eleitorais do Ceará (TRE-CE), Mato Grosso do Sul (TRE-MS) e da Bahia (TRE-BA), Justiça Federal em Sergipe (JF-SE), Justiça Federal no Ceará (JF-CE), Companhia Siderúrgica do Pecém (CSP), Instituto Federal do Ceará (IF-CE), Instituto Federal do Rio Grande do Norte (IF-RN), Banco do Nordeste do Brasil (BNB), Gagliardi (Mobil), Udemy, Companhia Cearense de Gás (CEGÁS), Agile Trends Gov, Project Management Institute (PMI-CE), Cagece, Faculdade Estácio e Associação de Gerenciamento de Projetos do Mato Grosso do Sul (AGPMS).


Comments
Jhonatan, tens um exemplo com conexão ao MySQL? É também Oracle.
Olá, Edimilson. Tudo bem ? O PivotTable.js não fará o acesso ao banco para você. Lembra que ele roda do lado do cliente. Daí, você faz o acesso ao banco de sua preferência no teu backend e disponibiliza os dados para o PivotTable em JSON ou CSV. Abraços.
Boa tarde, Jonathan. Ótimo artigo. Tem alguns meses que eu tomei conhecimento do PivotTable, porém anda não tinha me debruçado em como utilizá-lo. Eu trabalho com sistemas informação em saúde do SUS e dedico boa tarde do meu tempo a implementar e disponibilizar ferramentas que ajudem técnicos e usuários a extraírem informação dos dados dos sistemas, tanto para monitoramento de casos de doenças, óbitos e outros eventos, quanto para a análise da situação em saúde. Para mim ficou uma dúvida: eu poderia utilizar a biblioteca num servidor web, com os dados não nominais para que os interessados pudessem pela Internet, fazer as suas análises ou suas buscas? Como seria isso, uma vez que a biblioteca roda no lado cliente? Parabéns pelo artigo e sucesso!
Oi Vandinei! Sim, você poderia sim disponibilizar essas análises tranquilamente em uma aplicação web com o PivotTable. A biblioteca roda do lado do cliente (no navegador, com Javascript), mas precisa recuperar os dados sobre os quais irá trabalhar a partir do servidor (você pode desenvolver um webservice no lado do servidor que provê os dados que serão manipulados no cliente com javascript e com a biblioteca PivotTabble). Ou seja, você precisa desenvolver algo do lado do servidor (que pode acessar um banco de dados, etc). Abraços.